My Web Development Toolbox
Yesterday, my friend Carlos posted about the core web design tools that he uses on a regular basis. I thought I’d chime in and mention some of mine, particularly as Carlos is a Mac user and some of his tools aren’t available for Windows, which is where I get most of my work done.
Launchy

For Launchbar-like keystroke launching functionality on Windows, Launchy is a great choice — and free!
TextPad

Like Carlos’s pick, TextPad supports syntax coloring for a number of languages. It’s also extensible — you can define new document classes and color them yourself, or download user-defined document syntax definitions created by the TextPad community.
Microsoft Visual Studio 2008

Yes, even though PHP is my language of choice, I sometimes find myself turning to the Evil Empire’s software development tools to work on it. MSVS has exactly one thing going for it: the slickest implementation I’ve seen of simulated in-place editing of files on a web server. This is such an important feature and so few programs seem to support it. Linux can easily and freely be extended to treat an FTP site as part of the local filesystem, but until Windows offers the same ease-of-use in this regard, it falls to the application vendors to offer this feature. Kudos to Microsoft on getting this one right — in their programming tools if not their operating system!
FileZilla

Because not everyone is onboard with simulated in-place editing, I often find myself needing to perform the edit-and-upload cycle manually. FileZilla does a fantastic job of giving me the FTP functionality I need with the ease-of-use I desire.
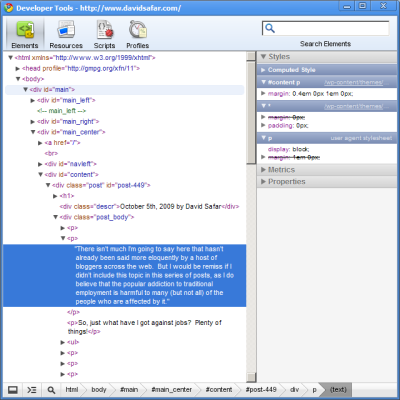
Google Chrome’s Inspector and FireFox’s Firebug

Not much I can say here that Carlos didn’t already mention, except that Chrome is my browser of choice rather than Safari. It’s still based on Webkit, though.
The GIMP

Lately I find myself doing a fair bit of graphic design work. That means I spend a good chunk of time working with The GNU Image Manipulation Program, the free open-source alternative to PhotoShop. All my screenshots for this post were made with Windows’ built-in screenshot functionality pasted into The GIMP.
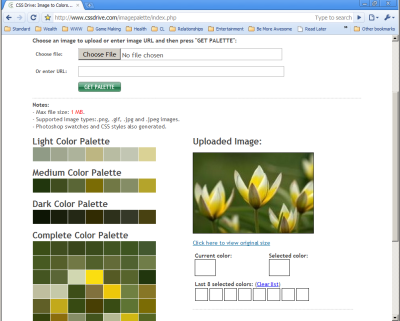
CSSDrive’s Color Palette Generator

I must admit, the visual aspect of web design is not my forte, I’m more of a tech guy. That means that anything I can lean on to help me make things look spiffy is extremely useful. One example is this nifty Color Palette Generator, which allows you to upload an image and derive a color palette from it. Use this with a logo to generate a similar palette, or a nature photo to come up with something that’s naturally aesthetically pleasing. Very handy!
Those are the tools that work for me — what about you?
(Many thanks to Carlos for inspiring this post to my oft-neglected Technology category!)